Ultimately we have reached the last part of this “responsive web design tools” series. Previously, we have discussed about a lot about the essential and important tools that almost every designer needs to make their responsive web design process successful.
We have presented before you a lot of responsive grid systems and frameworks, JavaScript and jQuery tools, wireframing and sketching tools and also some essential testing and preview tools. In this last part, we would continue our discussion on the Testing and Preview tools that we had started in the previous part.
Before ending this series, we would present some special tools in the bonus section. I hope all the tools that we have mentioned in this series will prove to help you a lot in your design project by saving a lot of precious time and increase productivity.
Responsive Testing & Preview Tools
(Continued)
Respondr
[View website]
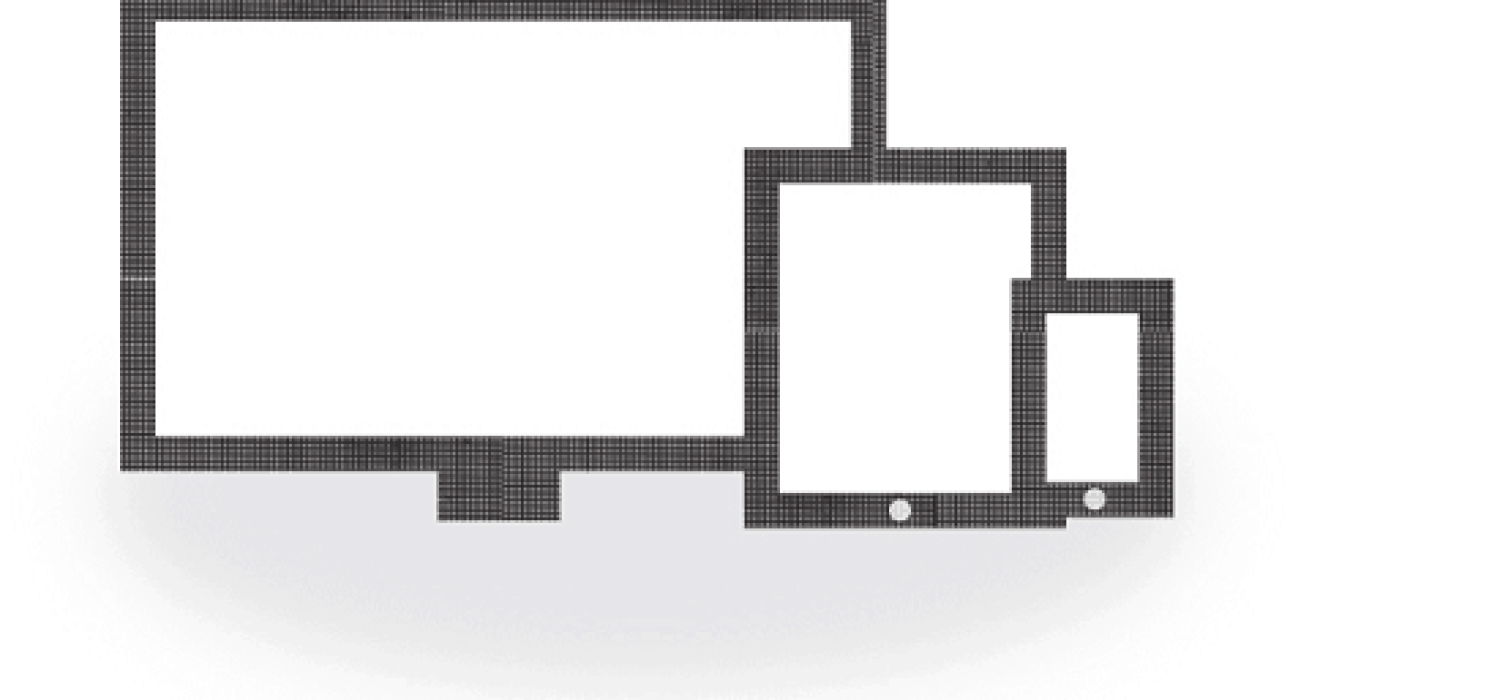
Respondr, is a very simple yet a very helpful website for testing responsive web designs. With a clean design and UI, Repondr can be used to test responsiveness of any website with ease by selecting the preset devices like iPhone, iPad, Mac, etc.
ScreenQueri.es
[View Website]
One of the best, most advanced and flexible tool for testing responsive websites where you can define custom viewport sizes by simply dragging the sliders.
Viewport Resizer
Now this tool works in a bit different way as a bookmarklet. You can click on the button and can enter the URL of choice and can test websites in seconds.
Screen Fly
[View Website]
It is a simple and elegant looking tool which does its work perfectly, just the way it was meant to be done. Simply enter the URL and hit the GO button.
Responsive.Is
Another simple responsive web design testing tool with which you can use to check your design’s responsiveness in seconds.
Bonus Responsive Tools
JetStrap
[View Website]
JetStrap is a visual interface building tool for the Bootstrap framework which gives a way for the designers to quickly create designs by dragging and dropping UI components into the canvas.
MQTest.io
[View Website]
MQTest is a nifty tool created by Viljami Salminen, which keeps track and tells you about the media queries that your browser have responded to.
Icomoon
Icomon is an awesome webtool which lets you create and deploy high-resolution icon fonts for retina and high-resolution displays.
ForeSight.js
ForeSight.js detects the devices display size and resolution and also checks its network connectivity to decide whether to load a high-resolution image or not.
Webflow
A really simple yet powerful tool to create beautiful, pixel-perfect responsive websites without even touching a line of code, thanks to its amazing drag-and-drop builder.
Finally, we have come to end of this series. We have tried to cover almost all sections of tools that you may need for your responsive web design project. We recommend you to bookmark the pages of this series so that you can refer to them later and find the tools of your choice with ease.
I hope this series have proved to be resourceful to you, and if so then it would be great if you can share it with your friends via various social networking sites you use. Share knowledge with the world, help others and let others help you.